6 Simple Techniques For Orthodontic Web Design
Table of ContentsOrthodontic Web Design Can Be Fun For AnyoneThe Main Principles Of Orthodontic Web Design Not known Incorrect Statements About Orthodontic Web Design Getting My Orthodontic Web Design To WorkFascination About Orthodontic Web Design

Orthodontics is a customized branch of dentistry that is worried about diagnosing, treating and avoiding malocclusions (bad attacks) and various other irregularities in the jaw region and face. Orthodontists are particularly trained to correct these problems and to bring back wellness, performance and a beautiful aesthetic appearance to the smile. Orthodontics was initially aimed at dealing with kids and teenagers, nearly one third of orthodontic patients are currently grownups.
An overbite refers to the protrusion of the maxilla (top jaw) loved one to the jaw (lower jaw). An overbite offers the smile a "toothy" appearance and the chin appears like it has actually receded. An underbite, likewise known as a negative underjet, describes the protrusion of the jaw (lower jaw) in connection with the maxilla (top jaw).
Orthodontic dentistry supplies methods which will straighten the teeth and revitalize the smile. There are a number of treatments the orthodontist might use, depending on the outcomes of breathtaking X-rays, research study designs (bite impacts), and a complete visual examination.
A Biased View of Orthodontic Web Design

Digital treatments & consultations throughout the coronavirus shutdown are a very useful method to continue attaching with clients. Preserve interaction with individuals this is CRITICAL!

Orthodontic Web Design Fundamentals Explained
We are constructing a web site for a brand-new oral customer and wondering if there is a template finest fit for this section (clinical, health wellness, dental). We have experience with SS themes yet with many new templates and a company a bit different than the primary focus team of SS - seeking some recommendations on theme choice Ideally it's the best blend of professionalism and reliability and modern layout - ideal for a consumer dealing with group of clients and clients.
We have some concepts yet would certainly like any input from this forum. (Its our first post below, hope we are doing it best:--RRB-.
Ink Yourself from find out here now Evolvs on Vimeo.
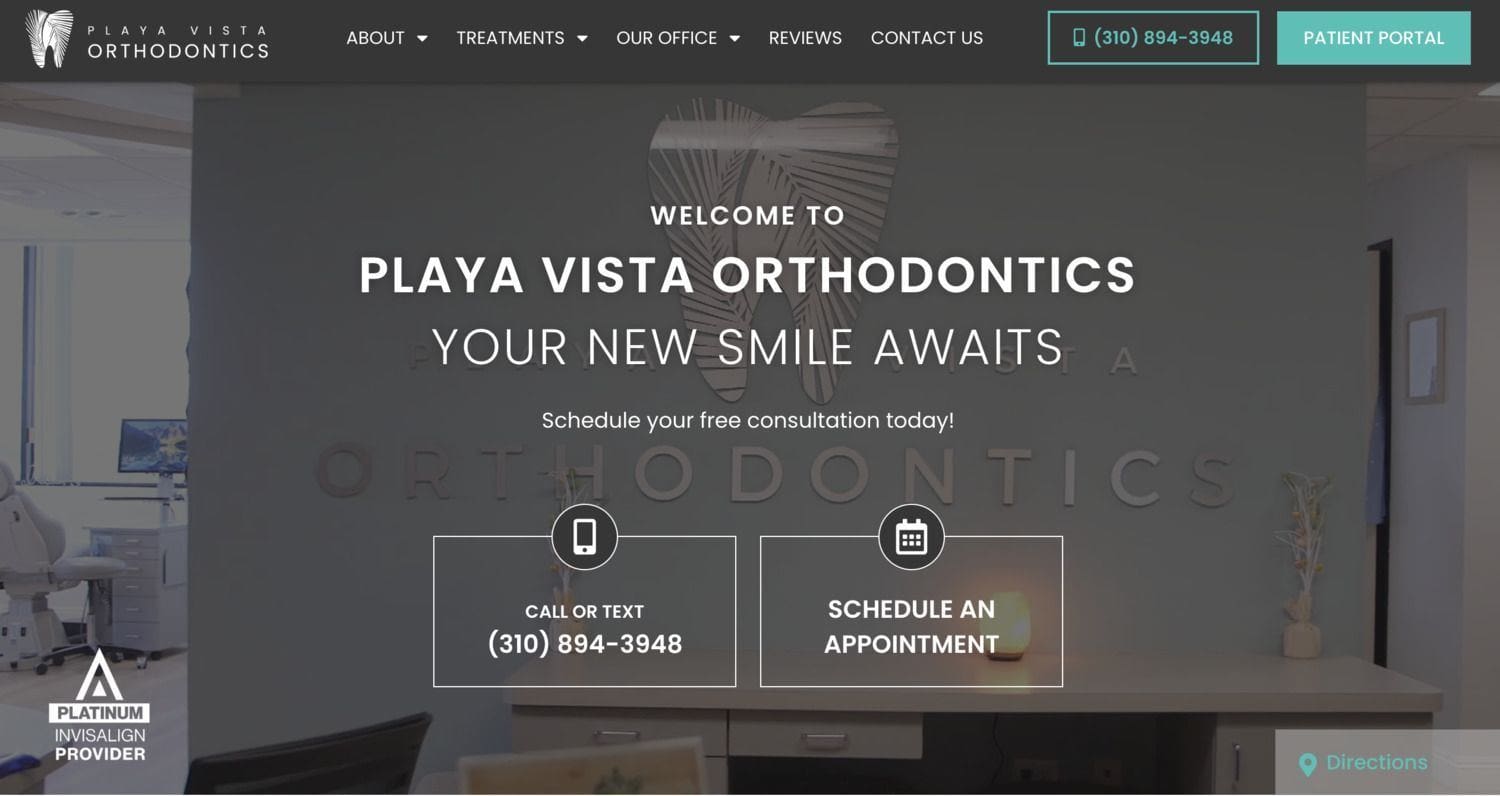
Figure 1: The same photo from a responsive web site, revealed on 3 various gadgets. A site goes to the center of any type of orthodontic method's online existence, and a well-designed site can cause more brand-new person telephone call, higher conversion rates, and better visibility in the neighborhood. Offered all the options for developing a brand-new site, there are some essential characteristics that need to be taken into consideration. Orthodontic Web Design.

The Ultimate Guide To Orthodontic Web Design
This means that the navigating, photos, and design of the material modification based upon whether the customer is find this using a phone, tablet computer, or desktop. As an example, a mobile site will certainly have images enhanced for the smaller display of a mobile phone or tablet, and will certainly have the composed content oriented up and down so a user can scroll through the website easily.
The site received Number 1 was made to be receptive; it displays the exact same content in different ways for various gadgets. You can see that all show the first picture a site visitor sees when arriving on the website, but using 3 various checking out platforms. The left photo is the desktop variation of the site.
The image on the right is from an iPhone. A lower-resolution version of the image is packed so that it can be downloaded and install faster with the slower link speeds of a phone. This picture is likewise much narrower to fit the slim screen of mobile phones in portrait mode. The image in the facility shows an iPad filling the very same site.
By making a site responsive, the orthodontist just needs to keep one variation of the internet site because that version will fill in any device. This makes maintaining the site a lot easier, because there is just one copy of the platform. On top of that, with a receptive website, all web content is readily available in a comparable viewing experience to all visitors to the site.
Some Known Details About Orthodontic Web Design
The physician can have self-confidence that the site is filling well on all tools, given that the web site is made to respond to the various screens. This is especially true for the modern web site that contends against the consistent content creation of social media and blog writing.
We have actually discovered that the careful option of a few powerful words and pictures can make a strong perception webpage on a visitor. In Figure 2, the physician's tag line "When art and scientific research combine, the outcome is a Dr Sellers' smile" is special and memorable. This is enhanced by an effective photo of an individual obtaining CBCT to demonstrate using innovation.